こういう横並びのメニューを実装することってよくありますよね?
私はあります。
メニューに限らずなんですが、この横並びのレイアウトは組み方によっては「ブラウザで縮小表示した際にレイアウトが崩れる」という現象が起こりうるので、今回はその原因と解決方法をメモしていきます。
ブラウザで縮小表示するとカラム落ちしてしまう!
以下のようなコードを書いてみます。
<ul> <li><a href="">メニュー1</a></li> <li><a href="">メニュー2</a></li> <li><a href="">メニュー3</a></li> <li><a href="">メニュー4</a></li> <li><a href="">メニュー5</a></li> </ul>
ul {
width: 960px;
margin: 0 auto;
padding: 0;
border-right: solid 1px #333;
}
ul:after {
content: "";
display: table;
clear:both;
}
ul li {
width: 191px;
float: left;
list-style: none;
border-left: solid 1px #333;
text-align: center;
}
通常であれば問題なく表示されるのですが、これをブラウザの機能で縮小表示させてみると……
こんな風にカラム落ちしてしまいました!
すべてのブラウザで確認したわけではありませんが、主要なブラウザのほとんどが同じような挙動になるようです。
原因は border-width が 1px じゃなくなってたから
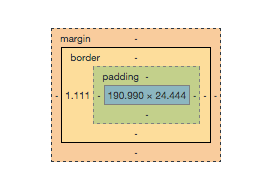
Chromeのデベロッパーツールで確認してみると、なんと興味深い現象が起きていました。
見てほしいのは border の部分。
1px で指定したはずの border-width が 1.111px となっているではありませんか!
これは縮小表示する際に1pxよりも小さい値がモニターで表示できないため、縮小した割り合い分の border-width が拡大されているようです。
ちなみに 1px よりも大きい値の場合は問題なく表示されます。
対応策
原因は「border-width」がおかしくなることなので「border」を使わずに線を付けるというのが考えられます。
例えば「::before」などの疑似要素を使ったりなどですね。
あとはliタグに「box-sizing: border-box;」を指定するのもアリでしょう。
最新ブラウザしか対応しないのであればいっそ「flex-box」で組んでしまうのも手かもしれません。
もちろん組み方によってできるものとそうでないものがあるので、そのときに応じて対応策を試すしかなさそうです。
サンプルをアップしましたので、縮小表示して挙動を確認してみてください。
ということで、border-width: 1px; の要素を横並びにする際はちょっと気を付けましょう、というお話でした。



コメント