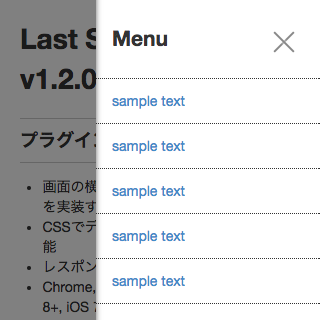
ドロワーメニューjQueryプラグイン「 Last Sidebar 」
オーディオドラマ短編集『last colors』の特設ページを作った際に横からスライドしてくるメニュー(ドロワーメニュー)を実装したくて自作で書いたjQueryをプラグイン化してみました。
ドロワーメニューのプラグインって結構デザインとかHTMLの書き方に制限があるものが多かったので、いたってシンプルで且つCSSだけでカスタマイズも自由にできるものがあったら便利かなぁということで作ってみました。
特徴
- CSSでデザインは自由にカスタマイズ可能
- レスポンシブデザインにも対応
- Chrome, Safari, Firefox, Internet Explorer 9+, iOS 8+, Android 4.4+ にて検証済み
Download
github
※同梱しているdemoファイルに簡単な使い方を記載しています。
更新情報
v1.3.0 (20171123)
ドロワーメニューを閉じるためのメソッドを追加
対応ブラウザから一部古いバージョンを削除
v1.2.1 (20170827)
一部バグ修正
デモページ誤字修正
リファクタリング
v1.2.0 (20160412)
コールバック関数(オプション)を追加
一部バグ修正
v1.1.0 (20160302)
背景スクロール無効(オプション)を追加
v1.0.0 (20151216)
プラグイン公開



コメント
すばらしいシンプルなスクリプトをありがとうございます。
参考にさせていただきます(´∀`)
コメントありがとうございます!
もし不具合などありましたらご報告いただけますと非常に助かりますm(_ _)m
はじめまして。
プラグイン拝見させていただきました。
すごいですね。
このプラグイン使用させてもらっても良いでしょうか。
当ページを閲覧いただきありがとうございます!
よろしければ是非お使いくださいませ^^
まだまだ未完成なプラグインなので、不具合など何かありましたら教えていただけますと幸いです。
ありがとうございます!
シンプルなドロワーメニューのプラグインを探していました!
こちらの素敵なプラグイン、使用させていただきますm(__)m
ありがとうございます。
ご利用のご報告ありがとうございます!
何か不具合など何かありましたら教えていただけますと幸いです。
こちらのプラグイン使わせて頂きました。
思い通りの動作のものがやっと見つかりました。
ありがとうございました。
なにかわからないことがありましたらこちらから質問させていただいてもよろしいでしょうか?
宜しくお願いします。
プラグインのご使用ありがとうございます!
ご質問等ありましたらこちらのコメントでもお問い合わせフォームでもお気軽にご質問くださいませ。
またもしバグなどあった際もご連絡いただけますと大変助かります!
素晴らしいプラグインをありがとうございます!
シンプルで簡単に扱えて非常にいいプラグインだと思います。
質問なのですが、Javascriptを利用してメニューを閉じたいのですが
そういった機能は実装されていないのでしょうか?
例えば $(‘#slideMenu’).lastSidebarClose();を実行すれば
メニューが閉じるような。
通常のリンクによる画面遷移ではなく
Javascriptで動的にコンテンツを読み込んでいるので
読み込みが終わったと同時にメニューを閉じたいのです。
あと話はそれますが、デモページの記述はこちらで正しいのでしょうか。
closeAfter function(){} ドロワーメニューが閉じる直前に実行されます。
もしかすると直後?でしょうか。間違っていたら申し訳ありません。
コメントをいただきありがとうございます!
申し訳ありませんが、現状はボタンのクリック以外での閉じる機能は実装しておりません。
ただし少々無理くりなやり方ではありますが、トリガーの要素のクリックイベントをjsで発生させてあげれば、思うような処理は実装できそうな気がします。(試していないので全てのブラウザで正しく動くかはわかりませんが…)
jQueryの場合 : http://api.jquery.com/click/
こちらの機能、今後のアップデートでの実装を検討させていただきますね。
貴重なご意見、誠にありがとうございます!
それとデモページの文言ですが、こちらは誤字でした…
混乱させてしまい申し訳ありません。こちらも修正しておきますね(汗
こちらのプラグイン使わせて頂きました。とても助かりました!!
ありがとうございます。
ひとつお聞きしたいのですが、サイトを開くときや更新した時に、一瞬だけ隠れてるメニューが表示されてしまいます。この原因や解消法はありますか?
ご使用報告ありがとうございます!
サイドバーの非表示処理をjs側で行っているため、scriptタグをbodyの終了タグの直前に書いた場合や低速回線の場合などにご指摘の挙動が発生してしまうかもしれません。
その場合はcss側で初期値 display: none; を指定してあげれば解消できるかと思います。
このあたりも次回のアップデートの項目として検討させていただきますね…。
ご返信ありがとうございます!
display: none; を行ったら無事解決できました。
改めてありがとうございました^^
初めまして。
プラグイン使わせていただきました。
質問なのですが、メニューのリンク先をページ内リンクに設定し、そこに飛ぶ際スムーズスクロールで滑らかにしたいのですが、そのような設定や追記方法がありましたらご教授いただけないでしょうか?
初心者で恐縮ですが宜しくお願いいたします。
ご利用いただき、ありがとうございます!
ページ内リンクの処理はドロワーメニューとはまったく別ですので、別途リンクの要素に対してクリックイベントを指定してあげる必要があります。
そのあたりは「jQuery ページ内スクロール」などでググればサンプルコードがたくさん出てくるかと思いますので、一度調べてみてくださいませ!
ご回答いただき有難うございます。
「jQueryページ内スクロール」で検索してこちらのコードを追記したところ、スムーズスクロールにはなりましたが、メニューのボタンをクリックするとTOPに戻ってしまいます。
こちらのプラグインとは無関係のところで大変申し訳ありませんが、何かアドバイスをいただけると幸いです。
jQuery(‘a[href^=”#”]’).click(function(){
var speed = 800;
var href= $(this).attr(“href”);
var target = $(href == “#” || href == “” ? ‘html’ : href);
var position = target.offset().top;
jQuery(“html, body”).animate({
scrollTop: position
}, speed, “swing”);
return false;
});
載せていただいたコードですと
「href属性に#が含まれるaタグ全て」に対してクリックイベントを登録していることになります。
おそらくメニューボタンのhref属性も#になっているため、反応してしまっているのかと思われます。
その場合は1行目のセレクターを指定している箇所を「href属性に#が含まれるaタグ全て」ではなく「id名〜〜の要素の中のaタグ」のような指定方法にすると、意図しない要素にまでイベントが掛かってしまう心配もなくなるかと思います。
参考になれば幸いです!
返信いただき有難うございます。
また何度も申し訳ありません。
見よう見まねでやってみたのですがどうしても上手くいきませんでした。
低レベル過ぎて恥ずかしい限りですが今一度ご教授いただけると幸いです。
jQuery(‘a[href^=”#menu_lp”]’).click(function(){
var speed = 800;
var href= $(this).attr(“href”,”#menu_lp”);
var target = $(href == “#” || href == “” ? ‘html’ : href);
var position = target.offset().top;
jQuery(“html, body”).animate({
scrollTop: position
}, speed, “swing”);
return false;
});
TOP
text1
text2
何度も申し訳ありません。
こちらのコードで無事に解決いたしました。
丁寧に解説いただきまして有難うございました。
お陰様で思い通りのデザインに仕上がりました!
jQuery(‘a[href^=”#lp”]’).click(function(){
var speed = 800;
var href= $(this).attr(“href”);
var target = $(href == “#” || href == “” ? ‘html’ : href);
var position = target.offset().top;
jQuery(“html, body”).animate({
scrollTop: position
}, speed, “swing”);
return false;
});
<ul>
<li><a href=”#lp1″>TOP</a></li>
<li><a href=”#lp2″>menu1</a></li>
</ul>
お力になれて幸いです!
さらに細かいところですが、その指定方法だとaタグ全てのhref属性に#lpが含まれるかを見に行くので、厳密に言えば処理が重くなってしまします。(体感では違いはわからない程度ではあるかもしれませんが…)
なので、できれば「id名〜〜の要素の中のaタグ」のような指定が最良かと思います。
具体的な指定方法は以下のような感じです。
—————————————-
jQuery(‘#global_navi’).find(‘a’).click(function() {
〜省略〜
<ul id=”global_navi”>
<li><a href=”#lp1″>TOP</a></li>
<li><a href=”#lp2″>menu1</a></li>
</ul>
—————————————-
初心者とのことですが、今後もがんばってくださいませ。
なるほどですね!
詳しく教えてくださって本当に有難うございます!
まだまだ未熟ですがこれからも頑張ります!